【 この記事は約 3 分で読めます】
2024年6月のChrome126でUIの変更をコードレベルで組み込まれた為、直す方法が完全になくなりました。完敗です。
一応、太字UIに関しては以下の方法で直りますが、フォルダの色は白色のままです。
3度目です。2024年5月で再び太めのフォントに変わってしまいました…。
そろそろキレそうなんですが!Googleさんよぉぉぉお!!
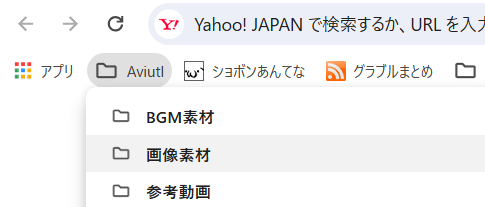
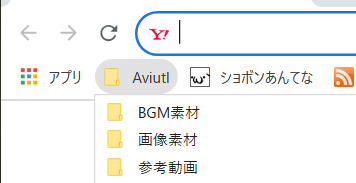
そして今回はフォルダの中にあるブックマークリストだけ太字というなんとも苛つかせる仕様。
フォルダアイコン白かったっけ?

ということで、元のデザインに戻したいっ!!!!
そんなアタナに向けて!、慣れ親しんだChromeの旧デザインに戻す方法をお伝えいたします。
記事の内容(もくじ)
元のデザインへの戻し方
STEP
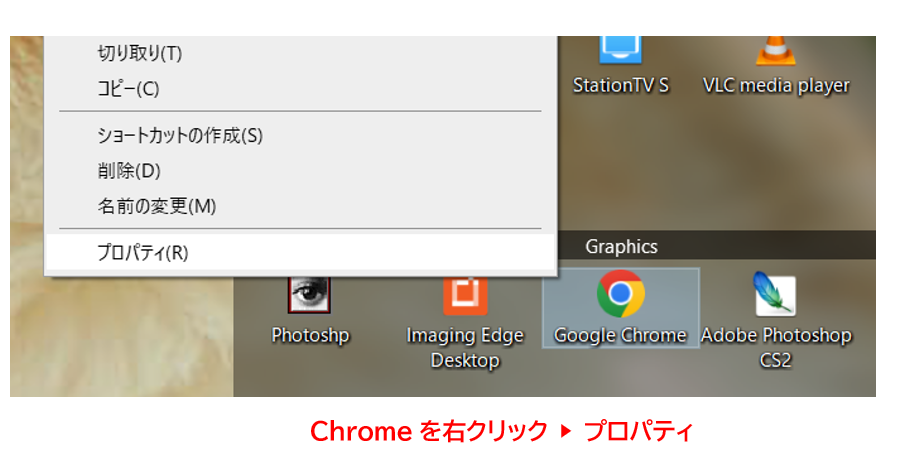
Chromeのショートカットを右クリック ▶ プロパティ を開く

STEP
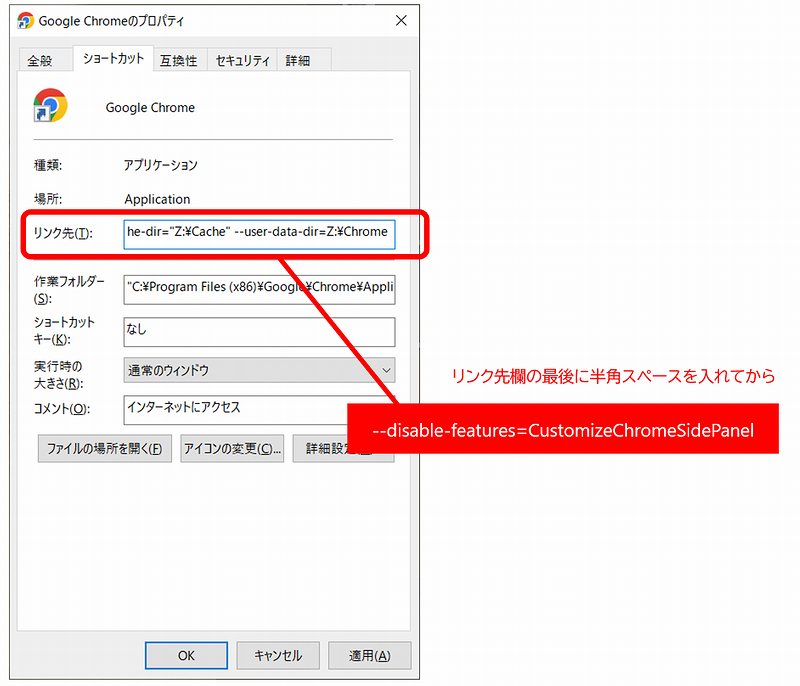
リンク先の値に下記コマンドを追加する
※既存の値は残して後ろに追加
※既存の値は残して後ろに追加
--disable-features=CustomizeChromeSidePanel※右のボタンでクリップボードへコピーできます。

この画像の例だと、リンク先欄の最後にZ:\Chromeとあるので、
~前略Z:\Chrome --disable-features=CustomizeChromeSidePanelと入力します。
※赤い部分に半角スペース忘れずに!
※ハイフン「-」は2つ続けないとコマンド認識されません
STEP
適用ボタンを押して再起動したらできあがり!
いつ使えなくなるかは正直わからないのですが、とりあえずこれで乗り切りましょう!
比較
こちらがデフォルトの太字UI

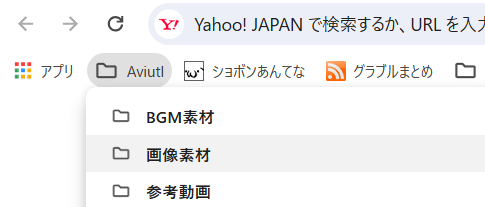
設定後の細字UI(昔のデザイン)

並べて見ると結構変わりますね。フォルダアイコンの色も違いました。
本記事の設定でも変わらない場合
ショートカットの入力が間違っていないか
設定値をコピペしても間違えやすいところは以下2つです。
・リンク先に元々入っている文の後に半角スペースして繋げる
・半角スペースのあとは、ハイフン-が2つ
すべてのChromeが落ちていることを確認して、作成したショートカットから起動
「スタートメニュー」や「タスクバー」、Outlook等の「アプリからのブラウザ立ち上げ」の場合、機能しない場合があります。
一番最初に作成したショートカットから起動してください。
それでもダメなら・・・
以下の2記事の設定もお試しください。


コメントはお気軽に!
コメント一覧 (7件)
chromebookは無理ですか?
コマンドを間違えて入力している方の例がありました。
コピーしても間違えやすいところは以下2つです。
・半角スペース
・半角スペースのあとは、ハイフン-が2つ
5/30時点最新バージョン(125.0.6422.113)で動作確認済みです。
あとは前述のとおり起動順で、本記事で作成したショートカットはすべてのChromeが落ちている状態で起動しなければ機能いたしません。
はじめまして、情報ありがとうございます。
2024/5/28 AMからこの対応を試していますがダメそうです。
何とか他の対応方法が出ると良いと思っています。
5/27現在、ダメそうですねw
ただ先週はこのやり方でうまくいってたのを確認しました。
ありがとうございます。
これ、ユーザー側の慣れの問題ではなくて、
UIの行間が妙に広がったせいで(画面スクロールせずに見れる)情報量が減った事が致命的に良くない。
そこを好きに調節できるなら許容できる人も結構いるんじゃないでしょうか。
私の方は、本記事でご紹介している内容であれば、5/27現在の最新バージョン: 125.0.6422.113(Official Build)(64 ビット)では大丈夫っぽいですね
Chromeのショートカットが複数ある場合(アプリケーションモード含む)」一番最初に起動したショートカットのコマンド値が有効になるので、適用されない場合は起動順の可能性とかはないでしょうか?
他にもOutlook等のメールに書かれているURLからブラウザを立ち上げると、ユーザープロファイルが変わって別ブラウザ扱いになるので設定が適用されなかったりします。
本当に改悪UIなんとかしてほしいですよね・・・
私も新デザインが嫌なので対応方法は出来る限りご紹介していきたいと思います!
改悪される度に助かってます。
今回も無事戻せました。有難う御座います。